افزایش سرعت، مقاله
کاهش حجم تصاویر برای سرعت بخشیدن به فروشگاه اینترنتی شما
کاهش حجم تصاویر به صورت اصولی میتواند سرعت سایت شما را افزایش دهد، مردم و موتورهای جستجوگر نظیر گوگل از سایتی که سرعت خوبی داشته باشد بسیار خوششان میآید.
هیچ کسی در سطح اینترنت دوست ندارد با کاهش سرعت سایت رو به رو شود و از این جهت کاهش حجم تصاویر الزامی است!.
به این فکر کنید که شما چگونه از اینترنت استفاده میکنید و اگر قصد خرید از سایت مشخصی را داشته باشید و ۱۰ ثانیه منتظر باشید تا سایت نمایان شود، چقدر میتواند برای شما اذیت کننده باشد!.
به عنوان شخصی که دارای یک فروشگاه اینترنتی میباشد، شما چگونه میتوانید به راحتی سرعت سایت خود را افزایش دهید؟
به راحتی این کار با بهینه سازی تصاویر صورت میگیرد.
در ادامه برای شما راهکارهایی را در این زمینه ارائه میدهیم تا بتوانید برای فروشگاه اینترنتی خود، سرعت سایت را افزایش و میزان رضایت کاربران را بیشتر از قبل به دست آورید.
۴ اقدام برای کاهش حجم تصاویر
در اینجا قصد داریم تا برای شما راهکارهایی را ارائه دهیم تا بتوانید سرعت فروشگاه اینترنتی را به واسطه بهینه سازی تصاویر افزایش دهید.
قدم اول، ذخیره کردن عکس با فرمت مناسب
دو تا از اصلی ترین فرمت های عکس PNG و JPG میباشد!.
- تفاوت این دو فرمت در کاهش حجم تصاویر، در چیست؟
اگر بخواهیم به طور خلاصه بگوییم، فرمت PNG دارای کیفیت بهتری میباشد و به شما اجازه میدهد تا پشت زمینه نامرئی (Transparency) داشته باشید و البته حجم عکس های PNG بیشتر از JPG است.
فرمت JPG به خوبی PNG نیست و در مقابل آن حجم کمتری دارد.
پس بنابراین در جاهایی که نیاز به پشت زمینه نامرئی ندارید
قدم دوم، تغییر اندازه تصاویر
به هنگامی که شما یک عکس را بارگذاری میکنید و آن تصویر بیش از ۳۰۰۰ پیکسل دارد، باعث میشود تا مرورگر کاربر کار بیشتری را برای نمایان کردن آن انجام دهد.
مرورگر ابتدا باید آن عکس ۳ هزار پیکسلی را لود کند و سپس سایز آن را جهت بهینه سازی تصاویر کاهش دهد و به کاربر نمایش دهد.
برای مثال اگر عرض سایت شما ۸۰۰ پیکسل باشد، مرورگر کاربر ابتدا باید عکس ۳۰۰۰ پیکسلی را لود کند و سپس آن را تبدیل به ۸۰۰ پیکسل کند.
پس پیشنهاد میشود قبل از بارگذاری عکس، جهت بهینه کردن تصاویر و افزایش سایت وردپرسی، اندازه آن را تغییر دهید.
قدم سوم، ذخیره کردن تصاویر مخصوص Web جهت بهینه سازی تصاویر
بسیاری از نرم افزارهای ویرایش عکس، گزینه Save for web را دارند و شما با انتخاب این گزینه میتوانید حجم تصاویر را با حفظ کیفیت کاهش دهید.
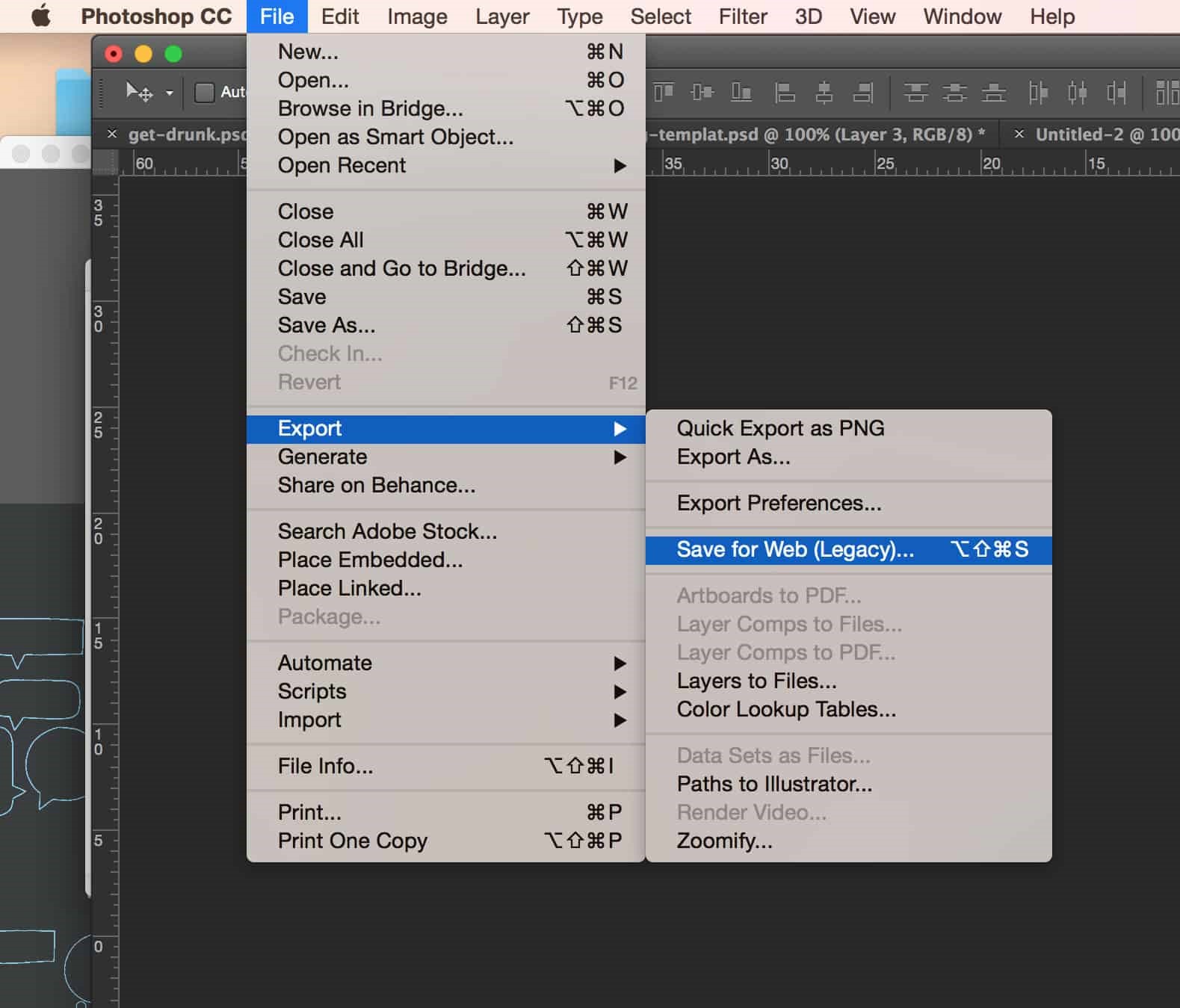
برای پیدا کردن گزینه Save for web در فتوشاپ کافی است مسیر زیر را دنبال کنید.
File > Export > Save for web

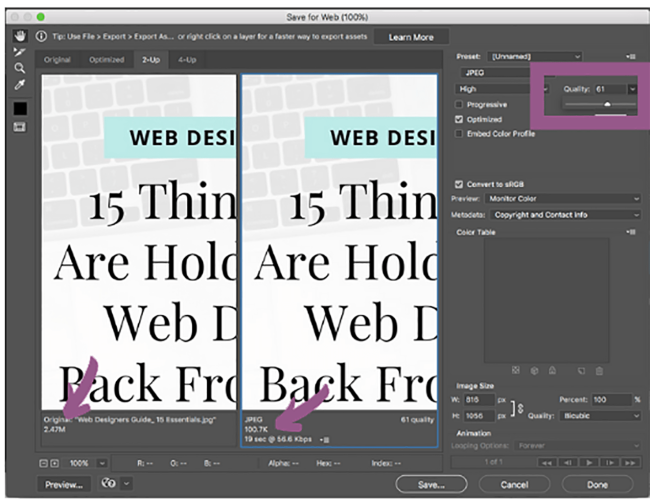
بعد از اینکه روی گزینه Save for web کلیک کردید وارد صفحه زیر میشوید:

همانطور که ملاحظه میکنید با دستکاری کردن quality کیفیت تصاویر تغییر پیدا میکند، اگر به تب ۲-UP بروید سمت چپ، تصویر اصلی و سمت راست، تصویر بهینه شده را میبینید که با فلشهای بنفش، حجم این تصاویر نمایش داده شده است.
قدم چهارم، استفاده از کاهش دهنده های تصاویر
ابزارهای آنلاینی وجود دارند که با کاهش حجم تصاویر یا کمپرس کردن آنها بدون اینکه کیفیت تصاویر کم شود، می تواننند حجم تصاویر را کاهش دهند.
برای این کار می توانید از پلاگین Smush Image Compression and Optimization یا EWWW Image Optimizer استفاده کنید تا بصورت اتوماتیک حجم تصاویر شما را کاهش دهند.
اگر مک دارید می توانید از ImageOptim برای کاهش حجم تصاویر خود استفاده کنید.
ولی اگر نمی خواهید از پلاگین استفاده کنید حتما سری به سایت های TinyPNG یا Kraken بزنید و تصاویر خود را قبل از بارگذاری در سایت بهینه کنید.
اگر سوالی بود در نظرات برای ما بنویسید. راستی میتوانید در کانال تلگرامی ما عضو شوید.